今天耗了一整天的腦細胞處理這個...記錄一下!
圖片兩張兩張輪播的功能原本在規劃的時候寫起來是不難的,
但沒想到實際在寫的時候卻因為DevExpress Gridview的Master-Detail Data Binding的關係,
會造成所有Detail中載入的元件全部重新Binding,資料就會出現錯亂....
後來想想,按照User的使用習慣跟合理性,
其實將功能往外拉出來,把觸發點做在Master上比較正確,
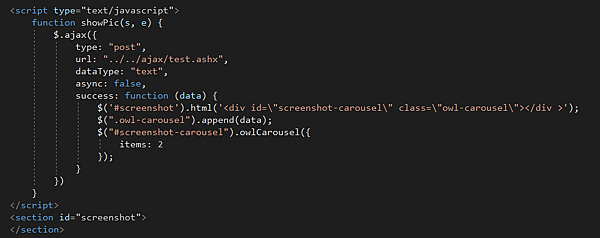
於是在Gridview外直接做一個共用div去顯示圖片,並往Jquery+ajax的搭配開始前進
在一開始將html直接寫死在前端測試Owl Carousel功能時輪播功能正常,
後來將html改用ajax從後端取資料時就GG了,怎麼取都無法顯示...
看了一下原始碼,html有成功進來,但畫面就是無法呈現
後來發現,應該是因為用ajax取值回來前Owl Carousel早就已經初始化完了
又是該死的網頁生命週期..........
既然確定了問題,
接下來就是開始尋找如何讓它可以在ajax取值回來後重新初始化,
沒想到遇到的人還真不少,滿多教學,但....怎麼試又是不成功
最後....突然臨機一動,該不會是因為不能直接將html塞在class="owl-carousel"的div中?
往外拉一層,先宣告一個無關的div,
在div中再宣告一個class="owl-carousel"的div,
並用append的方式將ajax取得的圖片html塞進去

Bingo! 成功搞定!


 留言列表
留言列表
